16 After Effects Expressions with Math Operators You Must Know [JavaScript Math]

Published on 10 March 2024
Introduction
After Effects expression with math operators offers an immensely powerful arsenal for moving layers and elements that’s otherwise extremely hard to attain.
While we’re familiar using pick whip and the expression language menu to some extent, in this article I’ll focus on the type and applications of the after effects expressions with math operators in a way that’s easy to follow for the people like me who are non techie.
After Effects uses Java script elements to write down the expressions, with some, I would say little, difference. With the expression language menu, we can insert a method and attribute into an expression and apply that expressions over a layer properties.
Now this is something that every After Effects users knows. Our goal through this piece of content will be to be able to use the most popular After Effects Expressions with Vector Math, Javascript Math or its trigonometric operators and Other Math operators listed in the Expression Language Menu.
I’ll, whenever necessary, refer to the portions of my previous articles with other type of expressions, to avoid repetition of content. Like the Useful After Effects Expressions with Random Patterns or some very useful and handy expressions stated at the end of the blog on How to Make Explain Videos with After Effects [A few useful expressions for making your explainer video with After Effects].
Before starting on, I’ll, like everyone, express my gratitude to Dan Ebberts’ motionscript, JJ Gifford’s site, Simon Bronson’s, Adobe and W3Schools. Especially Dan did a great deed in demystifying the expression syntax for the motion designers. Content creators, after all, are not best ones known for their love for coding.
I’ll, in this article, focus on the application of JavaScript Math and Other Math in After Effects Expressions. In a later post, I shall deal with the After Effects Expressions with Vector Math functions. Application of the mathematical expression in After Effects itself is a huge area to cover and one post is naturally inadequate to cover them all.
So, let’s dive in.
Table of Contents
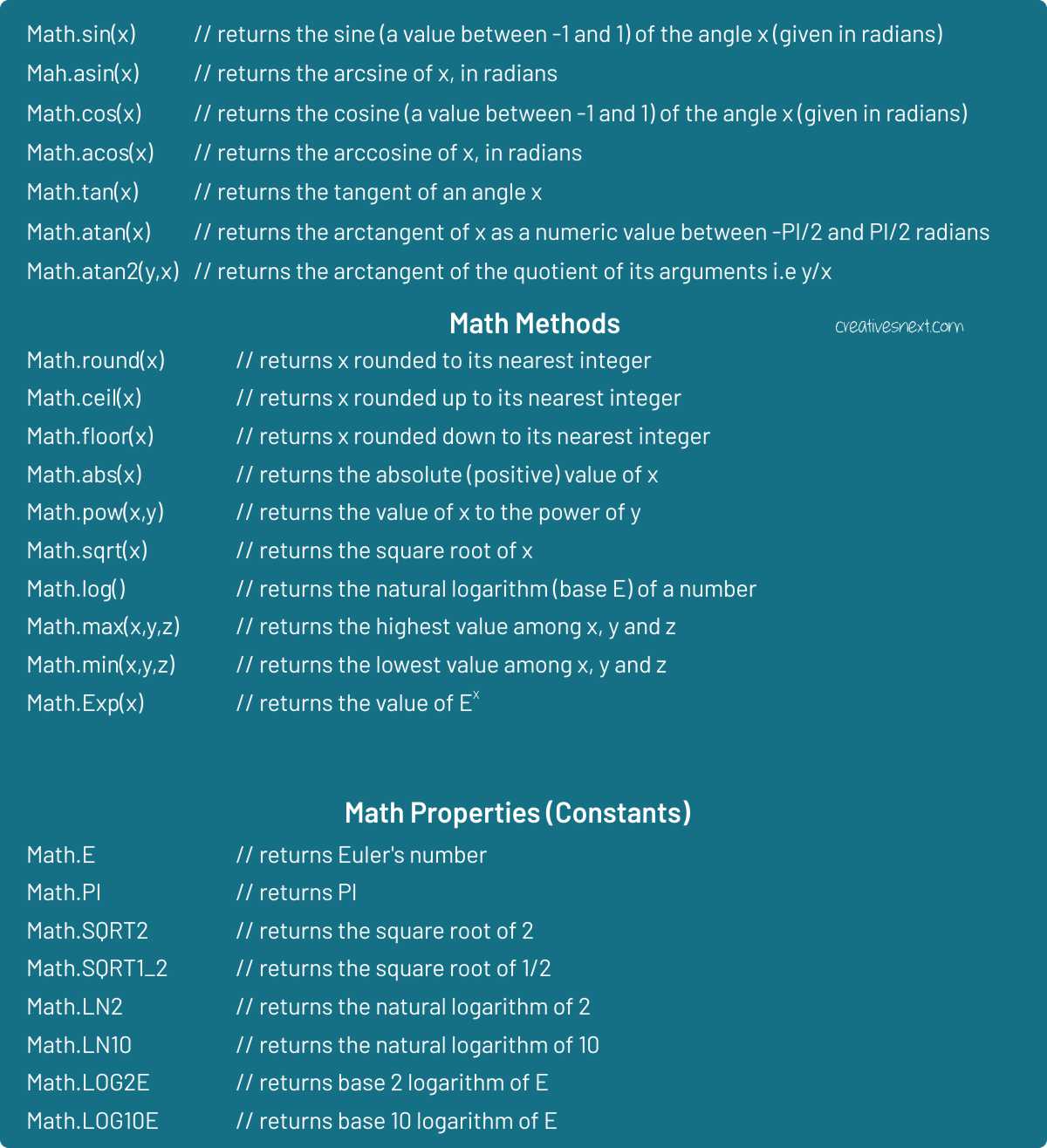
Types of Math Operators used in After Effects Expressions
Adobe has broadly divided the mathematical operators into three categories. These can be accessed through the Expression Language Menu. Now we’ll see application instances for many of of these expressions in the following sections.

We’ll start with the operators under JavaScript Math in After Effects Expressions and follow along.
After Effects Expressions with Math Operators – JavaScript Math
1. Use Math.round – Round off a Number & take it up to a desired decimal place
In this instance let’s create one text layer over a background and twirl down its text properties (layer) to open the Source Text.

Now Alt+Click over the stop watch of the Source Text and add the following.
value=time;
This throws up numbers that follow time with the progression of play head. But there is a problem. It has so many places of decimal which is rather inconvenient.

Let’s now add an operator of JavaScript Math and rewrite the After Effects expression. So it will look like as below.
value=time;
Math.round(time)
This will now round off the number and throw up whole digit. Let’s see how does it look.

So there you’re. You have got rid of so many places after the decimal. But what if you want to assign some places, let’s say 3 after the decimal. You just have to add another small piece of code. So finally it will look like:
value=time;
Math.round(time);
time.toFixed(3)

So, one done many more to go.
2. Find Square Root of a Number Using JavaScript Math.sqrt(value)

You already know how to use time as the value of the Source Text Layer and then assign the expression. What I did here is assigned Math.sqrt(time) which yielded many places of number after decimal.
Now, to round that off to somewhat decent 3 places after the decimal, I have declared another variable x. So the final piece of after effects expression with the Javascript Math operator Math.sqrt(value) will look like the following.
value=time;
Math.sqrt(time);
x=Math.sqrt(time);
x.toFixed(3)
And it’ll throw up square root of the number represented by the play head in the timeline.
3. Find the Value of a Number raised to a Power using Math.pow(value, exponent)
I am no longer sharing the JavaScript Math operator in After Effects Expressions Language menu, since you already know where and how to find this. The point is how use the argument and assign the parameter.
In this instance, there are two parameters, one is the value and another being the exponent to which the value is to be raised.

I have again declared the value = time and therefore I have to replace value with time as the parameter within the function. Let’s see the syntax. The syntax is Math.pow(value,exponent). And we have to modify it as per our layer properties.
value=time;
Math.pow(time, 2);
x=Math.pow(time, 2);
x.toFixed(3)
You get the idea. I have raised the exponent to 2 and brought another variable x like before to assign it to what the function returns. Now we can use the function t.toFixed() to get rid of the many places after the decimal. The expressions results in showing up the time values raised to the power of 2 with three places after the decimal.
We’ll now proceed to investigate the trigonometric application of mathematical expression in After Effects.
JavaScript Math in After Effects Expressions – Trigonometric Operators
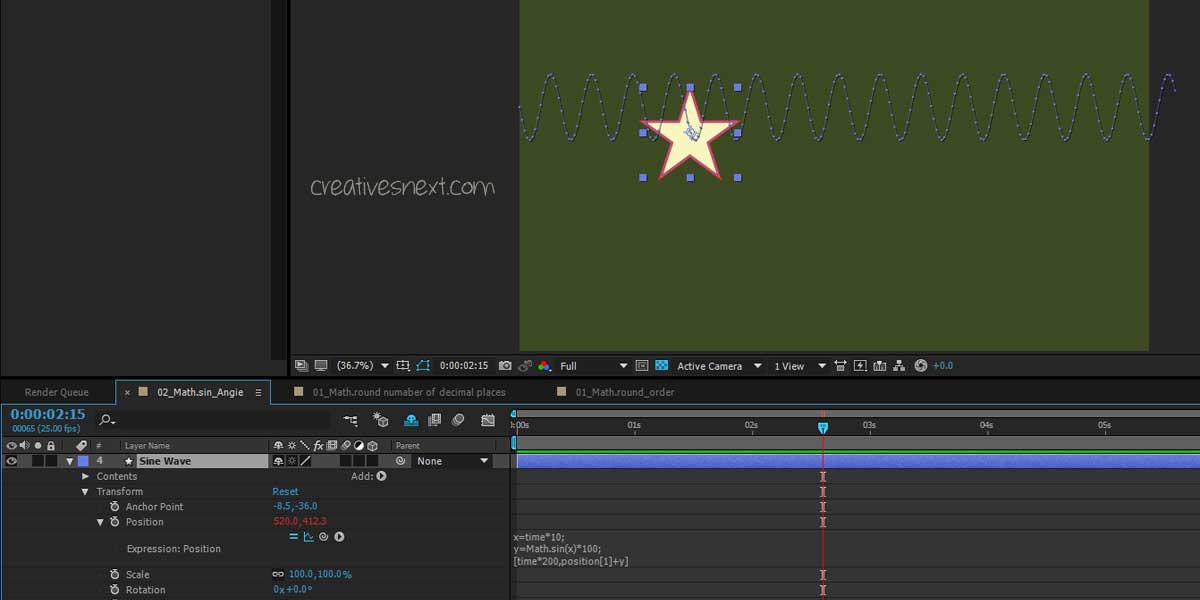
4. Use Math.sin(value) expression to generate a Sine wave

I have created a one poly star and made its anchor move to the center. Then at the position property add the following code.
x=time*10;
y=Math.sin(x)*100;
[time*200,position[1]+y]
Here the y measure the extent of amplitude and it’ll get changed with the change in the value of multiplier. Crank it up and down to see the result.
The poly star will move progressively left to right while oscillating up and down.
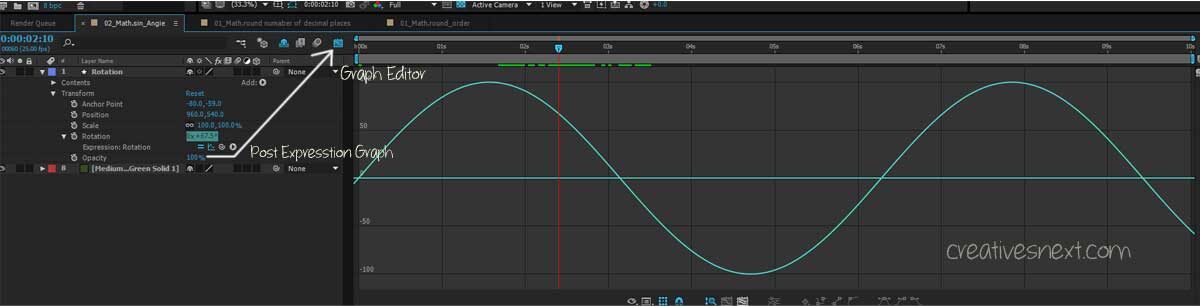
5. Rotate an object back and forth with Math.sin(value) function

Just create a poly star and move its anchor to its center and then add the following code to its rotation.
Math.sin(time)*100
As usual the multiplier will change the pace of rotation. Here if you multiply time withing parenthesis, it’ll increase the speed and outside parenthesis it will change the amplitude. We can also check the post-expression graph to see how does it change the range over which the movement takes place.

6. Create vertical oscillation with Math.sin(value) – Javascript Math in After Effects Expressions

Just one line of code to the position property of the element.
[value[0],value[1]+Math.sin(time*10)*100]
Position of an element is an array of two values (co-ordinates), x and y. Here the x co-ordinate remains unchanged and thus does hold value[0]. y or value[1] gets modified with Math.sin(time) for its to-and-from movement along y-axis. I have added the multipliers to make the oscillations a bit more pronounced.
7. Create horizontal to-and-fro oscillation with Math.sin (value) – JavaScript Math in After Effects Expressions

The code is as follows.
x=time*10;
y=Math.sin(x)*100;
[position[0]+y,position[1]]

See that the x-position gets modified with Math.sin(x)*100 as y, adding a periodic movement to the x-position, while the y-position values remain unchanged over time. And that’s the idea.
8. Use Math.cos(value) function to generate a Cosine wave & Compare it with a Sine wave
It would be interesting to note how does a cosine wave take place in comparison with the sine wave at this point. We have just seen the horizontal to-and-fro motion and the modification of its x-position with the help of Math.sin() function. Let’s now see the Math.cos() function.

Just see the code. Here you’re modifying the y-position with the help of Math.cos() function and it’s creating exactly the same wave that you made in the above header no 4.
x=time*10;
y=Math.cos(x)*100;
[time*200,position[1]+y]
The Sine and Cosine function look similar, except the fact that there is a phase difference of 900. It readily reminds us of our old trigonometry class much before our school leaving, i.e. Sin 900 = Cos 00.
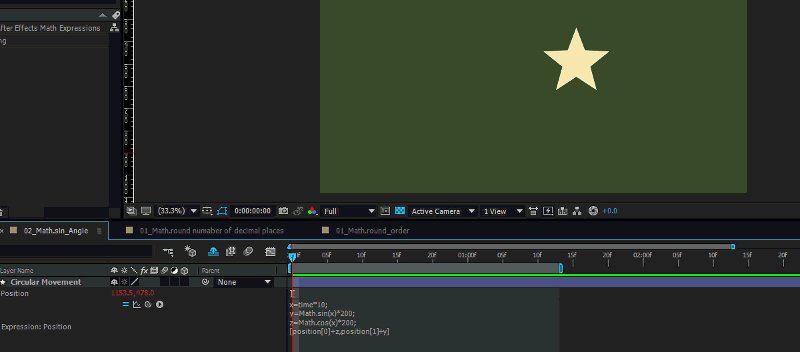
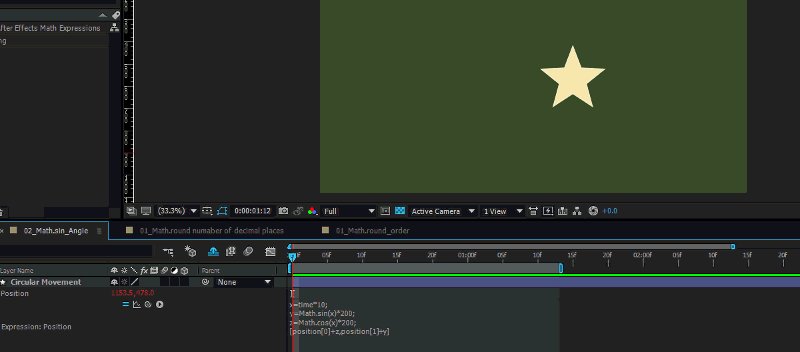
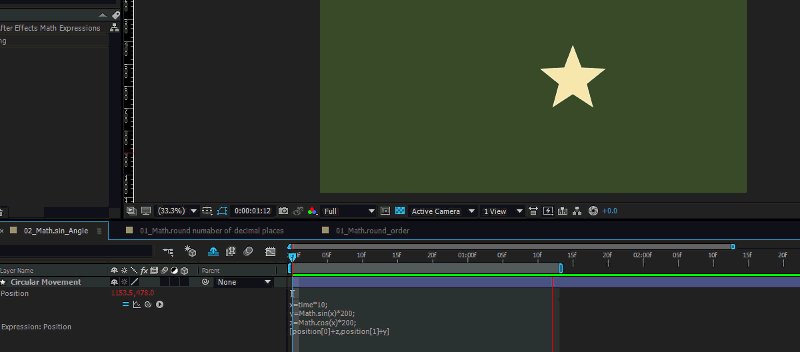
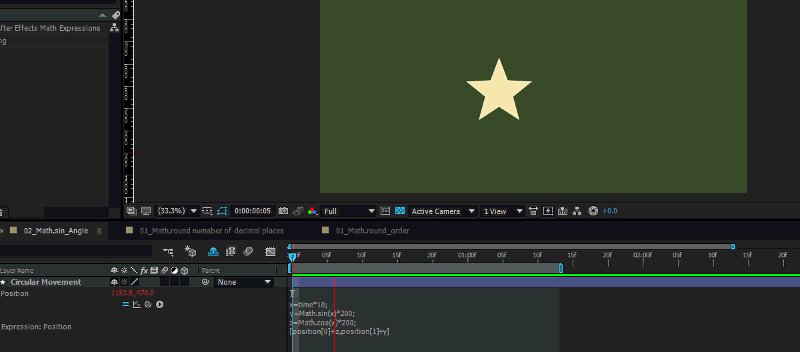
9. Use both Math.sin() & Math.cos() functions to create a Circular Motion – Apply JavaScript Math in After Effects Expressions

x=time*10;
y=Math.sin(x)*200;
z=Math.cos(x)*200;
[position[0]+z,position[1]+y]
Lets see the post expression graph. It’s likely that both x-position and y-position have a harmonic relation with each other.

And there you’re. We can also tweak this and rewrite this expression to generate a counter-clockwise rotation of the element.
Create a Counter Clockwise rotation

Here is the code.
[(thisComp.width/4), (thisComp.height/1.4)] + [Math.sin(time*10)*100, Math.cos(time*10)*100]
10. Create a combination of two waves using Math.sin() & Math.PI () functions – a Modulated Sine wave

Here is the code followed by the Post-expression graph.
veloc = 40; //horizontal velocity (pixels per second)
amp = 40; //sine wave amplitude (pixels)
freq1 = 0.25; //oscillations per second
freq2 = 3.0;
x = time*veloc;
wave1 = Math.sin(freq1*time*2*Math.PI);
wave2 = Math.sin(freq2*time*2*Math.PI);
y = ampwave1*wave2 + thisComp.height/2;
[x,y]

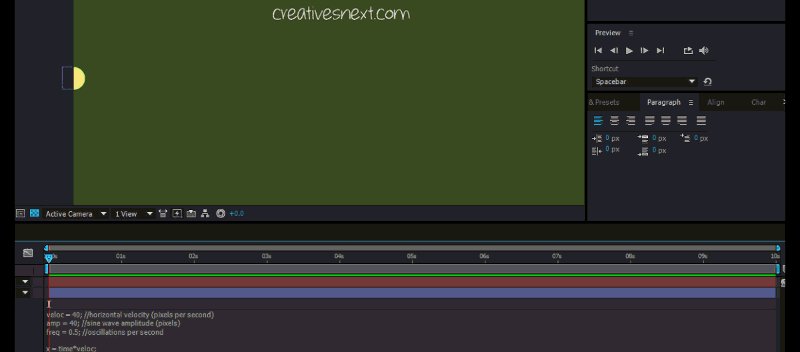
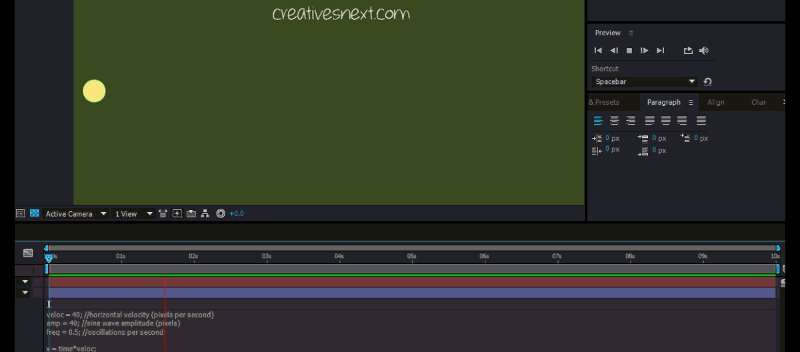
11. Create a Sine wave with increasing frequency using Math.sin() & Math.PI() functions in After Effects Expressions

So, there is a sine wave but with an increasing frequency. That’s interesting. Let’s now see the code.
veloc = 40; //horizontal velocity (pixels per second)
amp = 40; //sine wave amplitude (pixels)
freq = 0.5; //oscillations per second
x = time*veloc;
y = amp*Math.sin(freq*time*time*2*Math.PI) + thisComp.height/2;
[x,y]
The value of Y is clearly increasing with quite a few factors. And this increment is more evident in the post-expression graph.

12. Create a Sine wave with an increasing amplitude using Math.sin() & Math.PI() functions

veloc = 40; //horizontal velocity (pixels per second)
amp = 12; //sine wave amplitude (pixels)
freq = 2.4; //oscillations per second
x = time*veloc;
y = amp*time*Math.sin(freq*time*2*Math.PI) + thisComp.height/2;
[x,y]
I have put the code right beside the GIF. See the value of y is getting modified with a few factors including amp, Math.sin() and Math.PI(). Let’s also check the post-expression graph.

You can clearly see the gradual increase of the amplitude of the sine curve.
Oscillate Pendulum with JavaScript Math in After Effects Expressions

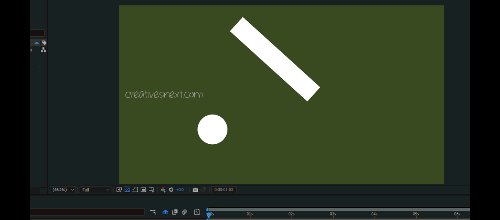
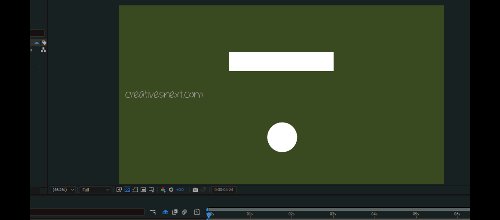
Create a circle and a rectangular solid, with the rectangle’s anchor at its center and the circle’s anchor being moved to the center of the rectangular solid too.
Make the circular Bob parented to the rectangular solid. The idea is to rotate the rectangular solid around its axis affecting Bob revolve along with too. Therefore, the motion of the Bob will be controlled by that of its parent i.e. the rectangular solid too.
13. Oscillate Pendulum with decay using Math.sin() & Math.exp() functions

Now, add the following expression to the rotation property of the parent rectangle solid.
veloc = 7;
amplitude = 100;
decay = .5;
amplitude*Math.sin(veloc*time)/Math.exp(decay*time)
You can tweak the value of velocity (variable ‘veloc’), amplitude and decay to see how do the changes affect the motion. Clearly, the Math.exp() function plays a role in yielding the decaying motion which is otherwise hard to attain.

The image of the post expression graph clearly shows a decaying curve that you got using both Math.sin() and Math.exp() functions of JavaScript math in After Effects Expressions.
14. Oscillate a Pendulum with a Bouncing Bob – No Decay; Use Math.sin(), Math.cos(), Math.PI() & Math.exp() functions together
This time we’ll use four different functions of Javascript math in After Effects Expressions. We’ll apply one expression over the Child Bob and another over the parent rectangular solid layer. Let’s now see the animation first and then the expressions.

First, add the following expression to the position property of the Bob i.e. the child. It will create the bouncing movement.
veloc = 60;
amplitude = 120;
y = amplitude*Math.cos(veloc*time);
value + [0,y]
Now, for the rotation of the parent solid, add the following piece of code to the rotation property of the parent solid.
freq = 1.0; //oscillations per second
amplitude = 50;
decay = 0; //no decay
amplitude*Math.sin(freq*time*2*Math.PI)/Math.exp(decay*time)
You get the idea of the first part. But for the last part, since decay is 0, the Math.exp will return 1 as e0 or anything raised to the power of 0 is 1. It makes the value of amplitude remains constant over time. So the idea is to make the quantity with an exponential function equal 1 to nullify its effect on decay. That will make it turn to a ‘No-decay’.

The effect of the no-day is evident from the post-expression graph. A typical sine or cosine curve both of them look.
15. Create a Decaying Pendulum with a Bouncing Bob [also decaying] using Math.sin(), Math.cos() & Math.exp() functions of JavaScript Math in After Effects Expressions
Here both the parent solid and the child Bob are seen decaying together. So you have to apply Math.exp() function over both the layers resulting in an exponentially diminishing amplitude for both rotation and bounce. Let’s see the animation first.

This time add the expression to the rotation property of the Parent solid first. Your code is here below.
veloc = 7;
amplitude = 100;
decay = .5;
amplitude*Math.sin(veloc*time)/Math.exp(decay*time)
Now, write the following expression in the position property of the bouncing Bob. It will create a decaying bounce. The decaying rotating will it inherit from its parent.
veloc = 60;
amplitude = 120;
decay = 0.5;
y = amplitude*Math.cos(veloc*time)/Math.exp(decay*time);
value + [0,y]
With a positive value of decay, the Math.exp() will return exponentially greater value over time and that will keep on diminishing the value of y. Let’s now also check the post expression graph. See an exponential decrease over time.

16. Create an Undulating Object with JavaScript Math & Other Math functions in After Effects Expressions
Apply Math.sin(), Math.cos(), Math.PI(), Math.atan() & radiansToDegrees() functions on Position & Rotation Property

Here you see both the animation and the post expression graph of the movement. The effect of the Position is much more pronounced than that of the rotation. And you could tweak it changing the values of the parameters.
This time we’ll apply quite a few functions on the Position and Rotation property of the box to create its undulating motion.
First, apply the following code on the position property.
xAmp = 50; //height of undulations (pixels)
xFreq = .8; //undulations per second
xSpeed = 200; //speed of wave (pixels per second)
wl = xSpeed/xFreq; //wavelength (pixels)
phaseOffset = ((position[0]%wl)/wl)*2Math.PI;
y = xAmp*Math.sin(2*Math.PI*xFreq*time + phaseOffset);
value + [0,y]
Here, we have declared two new variables wavelength and phaseOffset. The phaseoffset adds a random character to the movement, yielding a phase lag in position in two consecutive seconds. It makes the motion of every second looks different, though the pattern repeats over time.
And now let’s see the expressions applied on Rotation.
xFreq = 1; //undulations per second
xSpeed = 150; //speed of wave (pixels per second)
damping = 10; //undulation damping factor
wl = xSpeed/xFreq; //wavelength (pixels)
phaseOffset = ((position[0]%wl)/wl)*2Math.PI;
theta = Math.atan(Math.cos(2*Math.PI*xFreq*time + phaseOffset));
radiansToDegrees(theta)/damping;
In this case two different functions brought into the field. They are Math.atan() & radiansToDegrees(). Because the variable theta applied on the rotation property calls for Math.atan() or arc tan that measures that angle in radians. In the last statement, it’s converted into degrees using an Other Math function viz. radiansToDegrees(theta).
Conclusion
We have barely scratched the surface with the application of mathematical expression in After Effects. It’s just on the simple movement of an element. It certainly opens up a wide horizon with tons of Effects to work upon. There are many effects in After Effects that affect that layer properties, our imagination is the only limit.
After Effects expressions with math operators is truly an immensely powerful arsenal for any animator or motion graphic designer. Let’s just wrap up with the functions we have (or yet to) gone through under the JavaScript Math segment of the After Effects Expression Language Menu.

There are also a couple of posts on using After Effects Expressions that you might be interested in. I have placed the links below. Just see if you find them useful. In one blog, there are discussions over using Random Expressions in various ways. In another, just scroll down to the bottom to see a few useful expressions for Creating Explainer Videos using After Effects & Adobe Illustrator.
Please share, like and subscribe this blog as it will help me produce more such content. Also please do not forget to make any comment below if you have any particular take.
I shall produce one piece to cover application of After Effects Expressions with Vector Math in the coming days. So you may keep a close watch to this blog.



I just like the valuable information you provide on your articles.
I’ll bookmark your weblog and take a look at once more right here regularly.
I’m moderately certain I will be informed plenty of new stuff proper
here! Best of luck for the next!